Project Overview
This project involved designing a responsive e-commerce platform for Shakespeare & Co., a renowned bookstore and literary café. The goal was to create an intuitive user interface that combines a seamless shopping experience with storytelling about the bookstore's rich history and cultural offerings.
This project involved designing a responsive e-commerce platform for Shakespeare & Co., a renowned bookstore and literary café. The goal was to create an intuitive user interface that combines a seamless shopping experience with storytelling about the bookstore's rich history and cultural offerings.
Key Features
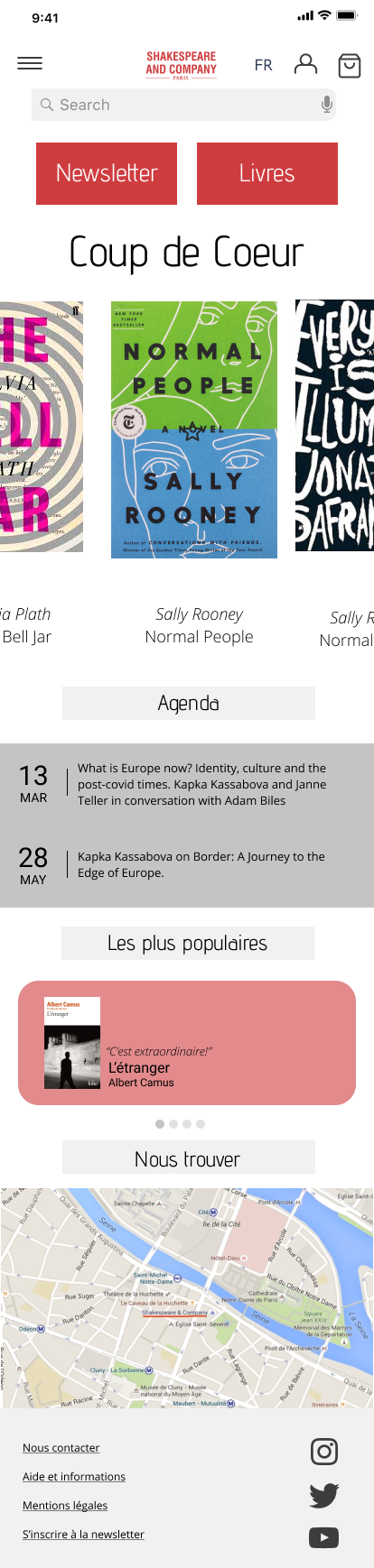
Homepage Highlights:
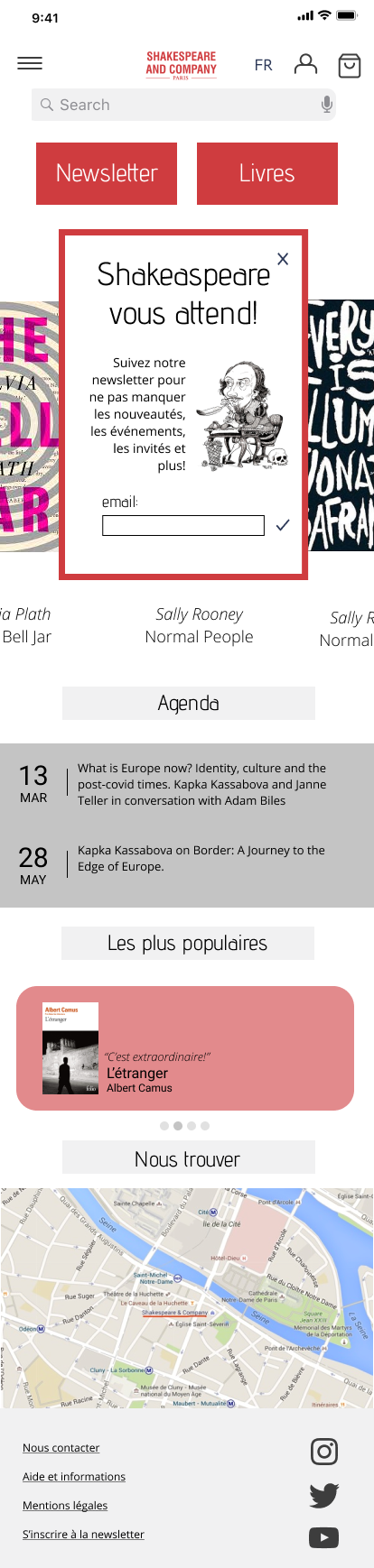
A prominent newsletter subscription call-to-action, encouraging users to stay updated with literary events and offers.
Showcasing "Coup de Coeur" (featured books) and "Most Popular" picks for easy discovery.
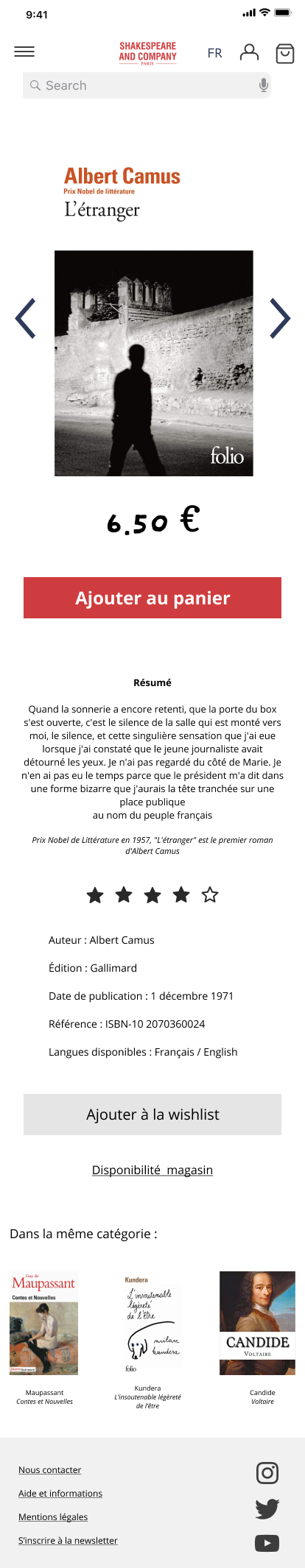
Product Pages:
Detailed book descriptions with pricing, reviews, and options to add to cart or wishlist.
Cross-selling recommendations for related titles to increase engagement.
Event Calendar:
An interactive agenda section where users can browse events and reserve spots for literary discussions, workshops, or book launches.
About Us:
Dedicated sections to share the history, values, and unique elements of the bookstore, like the "tumbleweeds" initiative and in-house café.
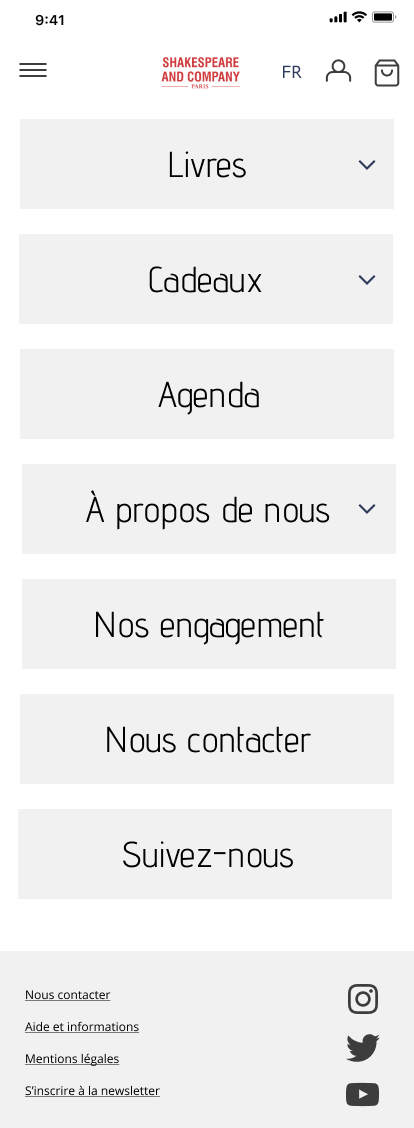
Mobile Navigation:
A clean, expandable menu for easy access to books, gifts, agenda, and other categories.
Social media integration for users to follow and connect with the brand.
Challenges
Balancing the e-commerce functionality with the brand's literary charm and cultural essence.
Designing an interface that appeals to both frequent bookstore visitors and online customers.
Outcome
The final design offers a modern, user-friendly experience while preserving the bookstore's authenticity. It effectively bridges the gap between Shakespeare & Co.'s physical presence and its digital footprint.
The final design offers a modern, user-friendly experience while preserving the bookstore's authenticity. It effectively bridges the gap between Shakespeare & Co.'s physical presence and its digital footprint.
Tools & Technologies
Figma / Adobe XD for wireframing and prototyping.
Adobe Photoshop for visual asset creation.
User testing to refine the mobile-first design.
Role
As the UI/UX designer, I was responsible for conceptualizing the design, creating the wireframes and high-fidelity prototypes, and ensuring responsiveness for mobile and desktop users.
As the UI/UX designer, I was responsible for conceptualizing the design, creating the wireframes and high-fidelity prototypes, and ensuring responsiveness for mobile and desktop users.